CDN Links
Cả React và ReactDOM đều có sẵn thông qua CDN.
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>Các phiên bản trên chỉ dành cho việc phát triển, và không thích hợp để tạo ra sản phẩm. Các phiên bản sản xuất thu nhỏ và tối ưu hóa của React có sẵn tại:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>Để tải một phiên bản cụ thể của react và react-dom, thay 17 bằng số phiên bản.
Tại sao là thuộc tính crossorigin?
Nếu bạn dùng React từ CDN, chúng tôi khuyên bạn nên giữ tập thuộc tính crossorigin:
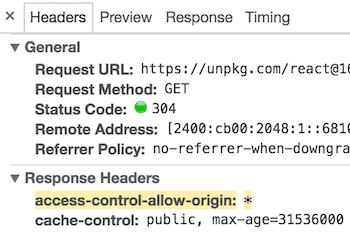
<script crossorigin src="..."></script>Chúng tôi cũng khuyên bạn nên xác định rằng CDN bạn đang sử dụng đặt Access-Control-Allow-Origin: * HTTP header:
Điều này cho phép tốt hơn error handling experience trong React 16 và sau này.
Trang này có hữu ích không?Edit this page